JavaScript Engines and Inline Caching
Posted September 6, 2010
I recently looked into Google's V8 JavaScript Engine to learn more about the its design and specifically the implementation of inline caching. It is really amazing how much work was done by the V8 team to make it faster.
If you are not into programming languages and compilers, then just skip the next paragraph and go directly to the last paragraph and the nice graphs below.
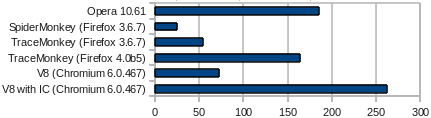
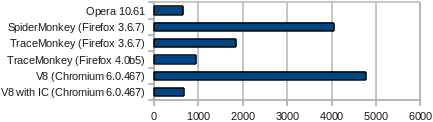
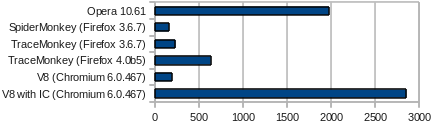
- To summarize it, the usual property lookup of a JavaScript object can be naively implemented with a kind of dictionary, like e.g. a hash map. The way it is done in V8 is to store the properties inside the JavaScript object on the heap. The byte offset that is needed to access the property inside the object is stored in map. This map is shared between JavaScript object with similar memory layout and therefore can be considered a hidden class system. After two successful lookups, the call-side of the accessed property is patched at runtime to omit the lookup and instead add the offset to the object pointer and jump directly to the memory address (in case of a method call). This technique is not easy to implement, but it is really effective as can be seen by the benchmark results below.
There are many different JavaScript benchmarks and I have chosen three of these which are popular, well understood and come from different browser vendors. All tests were performed with an Intel(R) Core(TM) Duo CPU with 1.66GHz and a Linux 2.6.33 operating system. The first browser, Opera, is proprietary and just added for reference. Then, the open source Firefox browser and its built-in JavaScript engine, "SpiderMonkey" was tested both with and without the tracing JIT-Compiler "TraceMonkey" and in two different version. The two most important configurations was V8 with and without inline caching (IC) enabled.